说起动画H5,作为一个前端,可谓是“又爱又恨”。爱的是加上动画动效后H5会变得生动有趣,吸引力Max;恨的是做动画时都是一边在脑海中yy效果,一边用css、js代码模拟出来,既低效又不直观,正所谓“产品一句话,设计一根线,重构一身汗”。庆幸的是,你现在看到了这篇文章了,我将结合实例来介绍一下Adobe Animate CC如何高效直观地实现动画效果,并指出一些2018版本新特性。
好戏来了
首先我们先来看一个动画,大家估一下这个H5需要做多久时间? 答案是一天。


能这么快完成这个h5,靠的是可视化动画制作软件Adobe Animate CC。Adobe Animate CC 前身是Adobe FlashProfessional CC,由于H5的出现,很多以前需要用flash才能实现的动画现在也可以用H5来实现了,另外flash一直以来备受不安全的诟病,使得业界越来越排斥flash,例如iphone上的网页上就不能播放flash。Adobe心想不能就此没落啊,于是这个软件就顺势转型,在维持原有 Flash 开发工具基础上,新增制作H5动画功能。对于原flash开发人员来说可以轻松转型,对于新手来说,这个软件也比较容易上手。

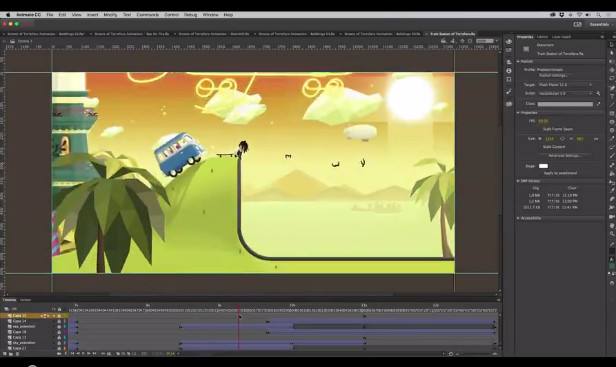
在介绍如何做动画之前,我们先来熟悉一下软件的界面:

界面左上方是动画编辑区,区域里有一个舞台,就是我们最终可以看到的动画区域,超出舞台的内容将不会看到。
右上方是工具栏,大部分都和photoshop的工具挺相似的,在这就先不详细展开了。工具栏左边有个可调节数值的属性面板,例如目前展示了选中的黄色小圈的位置、宽高等属性。
左下方是时间轴编辑区。动画之所以能动,就是我们指定了它在什么时间点上显示什么画面。时间轴里有很多层,上面的层将会盖住下面的层。
右下角我拉了一个代码编辑面板,常用于通过代码控制动画的播放和暂停,编写点击物体后的交互逻辑等。
接下来还有几个概念需要先了解一下:
1.关键帧
关键帧用于编辑此刻的动画状态,以下图为例,我们在第10帧添加了一个关键帧,并调整了图形的位置、大小、旋转角度,播放时会看到图形在前9帧都不动,而到了关键帧时就立刻变成了新调整的状态。这可以理解为css3的keyframes里的某个百分比里的状态。

我们可以在两个关键帧之间添加动作补间,这样图片就会随着时间从初始状态变化到结束状态。

我们还可以在两个形状之间添加形状补间,使得他们自然地进行形状变化。

2.图形graphic和影片剪辑movie clip
这两类元件在制作动画时会经常打交道,这个需要了解清楚。(敲黑板!!!)
当我们将图片拖到舞台上时,图片只是一个位图,并没有很多诸如创建补间动画、设置透明度等编辑功能。

而当它转换为图片元件后,就有了上述的功能了。实际上,这是在图片外包了一层,如果双击图片元件,会进入元件内部,看到转换前的图片。在前端开发中,这相当于新建了一个多功能的组件并将图片赋值到里面。

而影片剪辑就是一个可动的图形元件,它有自己的时间轴。例如下图的气泡动画,就是一个影片剪辑。

元件可以复用,例如在某个画面需要很多气泡,只需要将气泡元件放置多个到舞台上便能实现。通过双击元件对里面的画面进行编辑,将同时改变所有其他该元件的实例的画面。

一般来说,添加进来的图片都应该转换为图形元件,如果该图形元件要动,就再转换为影片剪辑。在结构上,相当于影片剪辑里包了一个图形元件,图形元件再包了一个图片。

好,掌握了以上的基础知识,接下来的内容就比较容易理解了。那我就开始以这个H5动画为例,介绍一下部分动画的制作吧。
实例示范
吊下来的蜘蛛:
这是一个位移动画,我们在开始位置和结束位置将蜘蛛图形摆放好,再添加一个运动渐变就行了。
我们看到例子里蜘蛛的下落有一个duang一下的弹簧效果,这个在补间里设置一下缓动函数就行了。常用缓动函数的选择是2018版本新增的,个人感觉十分实用。
在H5里,点击蜘蛛后会继续播放动画,这个点击事件可以让软件自动生成代码。选择蜘蛛图形,在代码面板的事件里双击需要的事件,软件便会立刻生成绑定事件。
我们需要写的只有一句:this.play();
关于要学习的代码,使用频率最多的就是这几句:
//播放
this.[parent.]play();
//暂停
this.[parent.]stop();
//跳到第num帧然后播放
this.[parent.]gotoAndPlay(num);
//跳到第num帧然后暂停
this.[parent.]gotoAndStop(num);
大部分的动画内容都可以看作是位移、缩放、旋转的运动渐变,因此只要掌握了这几个操作,恭喜你已经可以胜任一些基本动画了。
彩色场景的转换:
这儿主要使用了遮罩和形状渐变。首先在彩色场景图层上面新建一个遮罩层,然后在遮罩层做一个圆形图案逐渐放大的形状渐变就行了。

遮罩在这个H5动画里用得比较多,仔细观察,会发现开始的打字效果、红包下落至消失不见那一刻、在沸腾的水中上下窜动的红包、伸舌头等地方都用上了遮罩效果。
气泡效果的实现:
这儿主要做了一个气泡放大然后消失不见的动画,需要注意的是要将放大的准心往下移,这样才符合实际生活。在气泡最大化后,需要多插上一段空白关键帧,表示气泡爆破后的一小段空白期。

画面上有多个气泡,我是用前面说的复用元件的方法去实现的,此外需再调整各个元件实例的位置和大小,以模拟实际气泡的不规则性。
为了让气泡整体看起来沸腾得更自然,我给各个元件实例命了名,并用一个随机函数控制元件动画的播放。
function bubbleAni(){
//这次将会有num个气泡随机冒出
var num = parseInt(Math.random()*7);
for(var i=0;i<num;i++){
var target = "bubble"+parseInt(Math.random()*8+1);
var nextTime = parseInt(Math.random()*100);
setTimeout(function(){
_this[target].play();
},nextTime);
}
//下一次的冒泡时间
var nextTime2 = parseInt(Math.random()*200);
setTimeout(function(){
bubbleAni();
},nextTime2);
}
bubbleAni();
测试动画
做动画的过程中,我们可以通过菜单栏的control->Test将动画放到浏览器里看效果。通过调试生成的h5,我们可以发现Animate CC是在canvas上通过createjs引擎绘制动画的。关于createjs,大家可以看看其中文社区 、或者ajex的博客来了解更多。

发布动画
完成动画后,就是将动画发布成网页了。通过file->publish就可以发布,软件会在动画源文件所在目录导出html、js、css等资源文件。要查看导出效果,可以直接双击html打开,但遇到点击事件时会报跨域之类的安全错误。要解决这个问题,只要将所有文件放在服务器里再访问就可以了。

性能优化
当我们在电脑上辛辛苦苦地做完动画后,看着电脑浏览器上自己做出来的赏心悦目的动画,心里的成就感不禁冉冉上升。接着再当你满心欢喜地拿起安卓手机欣赏动画时,顿时就晕了:为什么会卡得那么惨不忍睹?莫急莫急,你该再次庆幸现在看到了这篇文章,让我慢慢道来,给你一些优化建议吧。
在Animate CC里制作动画是有fps的概念的,即每秒播放多少帧。在js里我们一般怎样控制帧率呢?没错,就是setTimeout或者setInterval,也正是这个原因,动画在安卓机里播放卡顿。解决办法就是换用requestanimationframe播放,在fnStartAnimation方法里添加createjs.Ticker.timingMode = createjs.Ticker.RAF。
fnStartAnimation = function() {
createjs.Ticker.setFPS(lib.properties.fps);
createjs.Ticker.addEventListener("tick", stage);
//默认的设置
//createjs.Ticker.timingMode = createjs.Ticker.RAF_SYNCHED;
//建议设置
createjs.Ticker.timingMode = createjs.Ticker.RAF;
customHandleComplete();
}
由于requestanimationframe动画一般是60帧每秒,因此只要先将fps调成60再开始制作动画就可以了。Animate CC 2018 在时间轴上新增了秒数的显示,大大方便了制作动画时的时间考虑,不用再像以前那样用当前帧除以fps来估算目前在什么时间点。

在一次动画测试中,我发现制作的动画在手机上越来越卡。使用chrome的memory检测后,发现了有内存泄露,且上升速度很快。在查阅了相关资料后,我认为一些默认的导出设置不太合理,例如雪碧图尺寸太大,竟然有81928192。于是我将雪碧图改为1024*1024(当位置不够放时,会自动创建新的雪碧图来存放,所以也不用担心),并更改了雪碧图按jpg和png分开放、不导出无用的资源等设置,具体改为下图:


经调整后,内存占用没有快速攀升,而是比较稳定了,占用内存更小了,动画也不会越来越卡了,优化成功!

ajex的博客有一篇《createjs性能优化》,大家可以看看。不过以我目前做动画的经验来看,做了上面2点优化方案,就可以比较流畅了。
只有登录之后才可以评论,请点击这里进行登录